Custom Training & eLearning Content For Top Organizations
Tailor your training and development programs to equip and inspire your team. Our expert learning designers, animators, and production team create effective content at scale, for less.






Built with your
team in mind.
As a custom training and eLearning company, NextThought partners with Learning Leaders and Training Professionals who care deeply about equipping employees for the job ahead.
You have a clear picture of training needs.
We have the technical expertise to make it effective.

Training that engages.
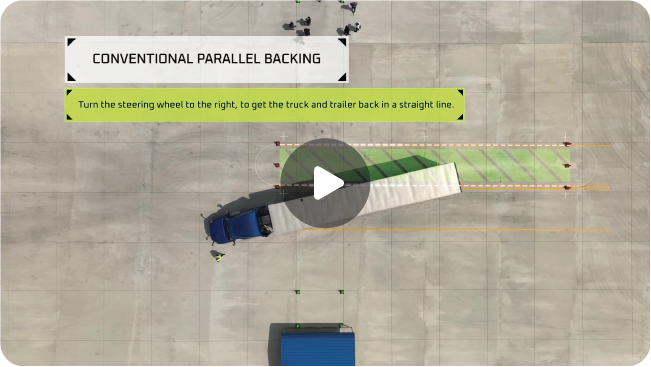
Roadmasters
Putting truck drivers behind the wheel
before climbing into the cab.
A training series that drove high-performing
drivers and engagement.
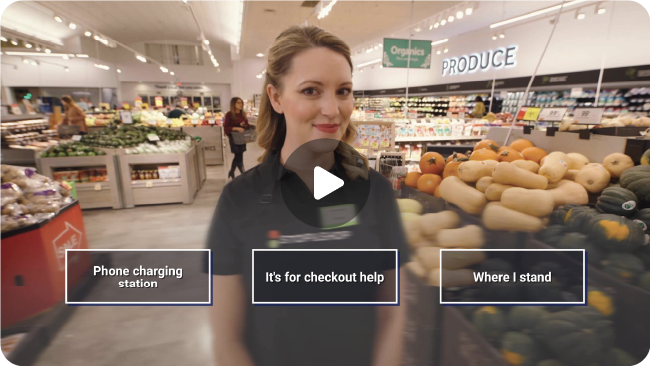
Stop & Shop
Customer-facing training gets a face lift
(and a fresh perspective).
Scenario-based training that tests employee
decision-making without the risk.
Stop & Shop
Customer-facing training gets a face lift
(and a fresh perspective).
Scenario-based training that tests employee
decision-making without the risk.
Dobson Technologies
Make learning lightning fast.
This animated explainer shows the power
and connectivity of fiber internet.

Meet Your Experts
NextThought is passionate about impacting how organizations learn. Because training gets people from where they are to where they want to go.
That leap changes people. And organizations.
If training is essential for growth, let’s make it good—together.